CSS overflow 属性 滚动条样式 火狐 IE webkit |
您所在的位置:网站首页 › html 横向滚动条 火狐浏览器不兼容 › CSS overflow 属性 滚动条样式 火狐 IE webkit |
CSS overflow 属性 滚动条样式 火狐 IE webkit
|
overflow 属性
一、使用时机1. overflow的值
2. 使用事例2.1 值为hidden时2.2 值为auto时2.3 值为scroll时2.4 值为inherit时
二、 设置滚动条的样式1. webkit浏览器css设置滚动条2. IE浏览器的滚动条设置3. 火狐FireFox浏览器滚动条样式设置
一、使用时机
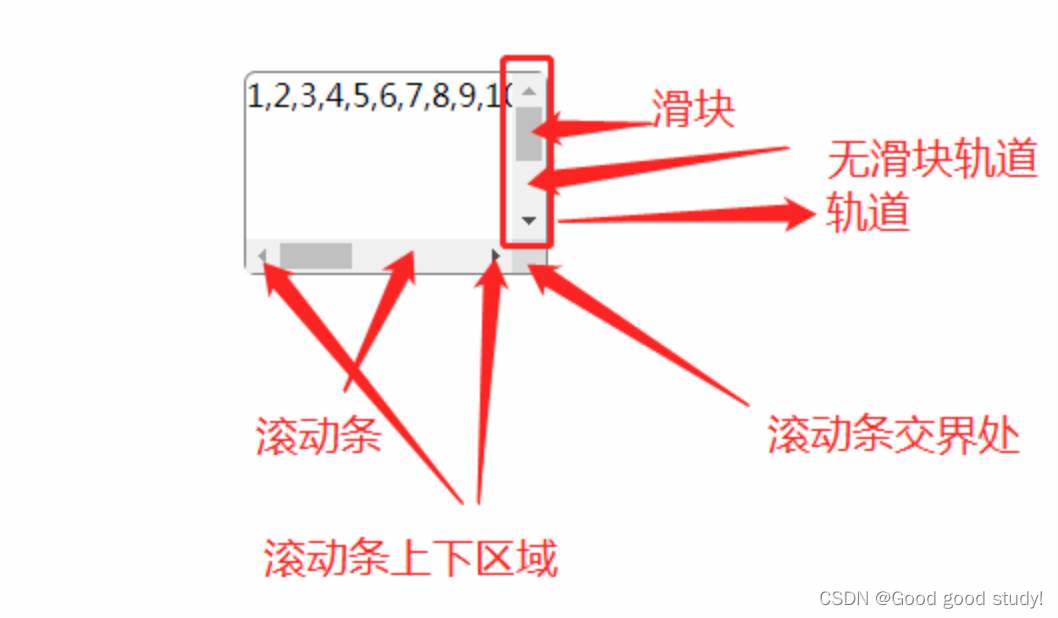
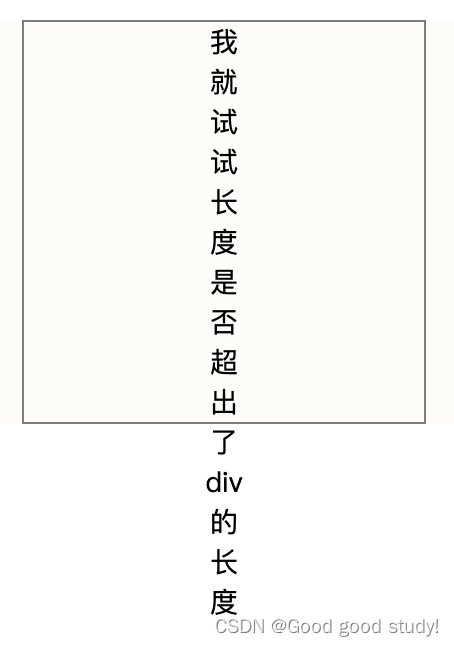
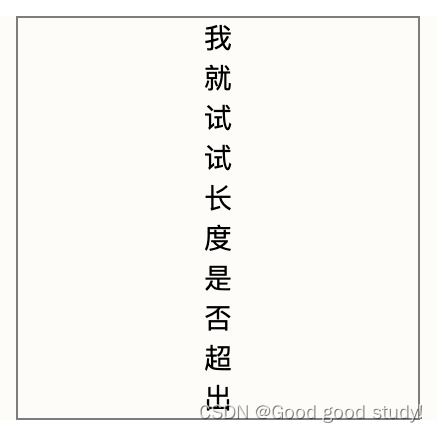
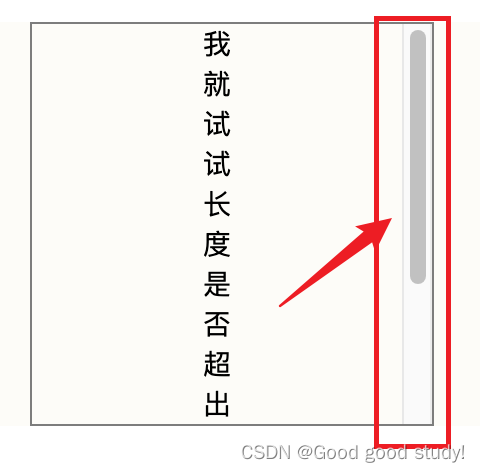
当内容超出元素框的长度或者宽度时,会使用到overflow 属性。 1. overflow的值 值描述visibleoverflow的默认值。内容不会被修剪,会出现在元素框之外hidden内容会被修剪,并且超出部分会被隐藏scroll内容会被修剪,但是浏览器会显示滚动条以便查看超出部分的内容auto如果内容被修剪,浏览器会显示滚动条以便查看超出部分的内容inherit从父元素继承 overflow 属性的值 2. 使用事例下面我简单写一个事例,让大家更清楚overflow的用法。 /* index.css */ div { width: 20px; height: 20px; border: 1px sl overflow: auto; /* overflow: visible|hidden|clip|scroll|auto|initial|inherit; */ } // demo.html 我 就 试 试 长 度 是 否 超 出 了 div 的 长 度当我不给div设置overflow值为非默认值时,呈现在界面上的元素如下图。 超出div长度的部分已经溢出到了div外面。 要是我给div加上了overflow为auto属性时,超出的部分会自动隐藏掉,是在界面中无法查看到超出被隐藏部分的内容的。 若是我们想要看到超出部分的内容的话,overflow值为auto,div出现了滚动条!也就是说当div内部超出了它的宽度或者长度时,将overflow属性设置为auto时,就会让div出现滚动条,以便查看超出部分的内用。 要是我不用auto而给overflow赋值为scroll,div会出现什么情况呢? 大家请看下图。 这个也不用作过多的解释,就是继承了父元素overflow的值。 二、 设置滚动条的样式 1. webkit浏览器css设置滚动条
基本都是颜色,IE浏览器设置滚动条比较局限。 属性名支持浏览器版本可否继承描述scrollbar-3dlight-colorIE5.5+是设置滚动框的和滚动条箭头左上边缘的颜色scrollbar-highlight-colorIE5.5+是设置滚动框的和滚动条箭头左上边缘的颜色scrollbar-face-colorIE5.5+是设置滚动框和滚动条箭头的颜色scrollbar-arrow-colorIE5.5+是设置滚动条箭头的颜色scrollbar-shadow-colorIE5.5+是设置滚动框的和滚动条箭头右下边缘的颜色scrollbar-dark-shadow-colorIE5.5+是设置滚动条槽的颜色scrollbar-base-colorIE5.5+是设置滚动条主要构成部分的颜色scrollbar-track-colorIE5.5+是设置滚动条轨迹组成部分的颜色 3. 火狐FireFox浏览器滚动条样式设置火狐浏览器只有两个属性来设置滚动条样式 属性名值描述scrollbar-widthauto使用浏览器默认的滚动宽度thin设置比默认滚动条宽度更窄的宽度none隐藏滚动条,但是元素还是可以滚动6px直接设置滚动条的宽度,比如 60px 3vh 4wh 5rem 6rm 等长度scrollbar-colorauto使用浏览器默认的滚动条样式dark使用浏览器默认的深色或者黑色滚动效果light使用浏览器默认的浅色滚动效果red #00f第一个颜色为滚动条的颜色, 第二个颜色为滚动条轨道的颜色好啦,关于overflow和滚动条就介绍这么多了,让我们另一篇文章再见! |
【本文地址】
今日新闻 |
推荐新闻 |



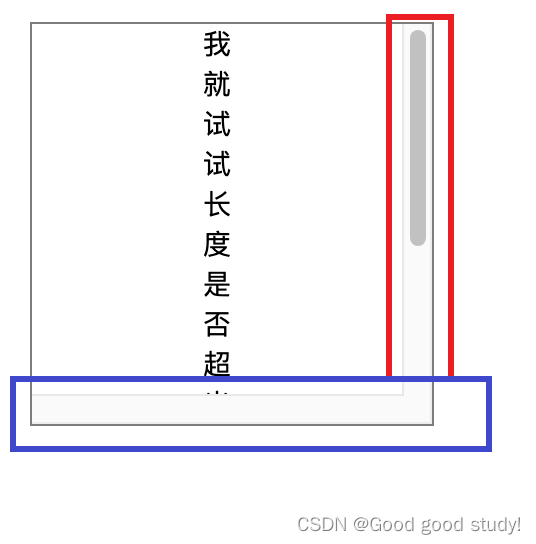
 可以看到竖直方向确实是出现了滚动条,但是注意看蓝色全出的部分,也有一个滚动槽,但是里面没有滑块。这样看着确实不太好看,所以scroll不管你内容是否超出了元素的高度和宽度,都会给元素一个滚动条的位置,当内容没超出时,只展示滚动槽而没有滑块,所以大多数情况下用auto会比scroll效果更好一些。
可以看到竖直方向确实是出现了滚动条,但是注意看蓝色全出的部分,也有一个滚动槽,但是里面没有滑块。这样看着确实不太好看,所以scroll不管你内容是否超出了元素的高度和宽度,都会给元素一个滚动条的位置,当内容没超出时,只展示滚动槽而没有滑块,所以大多数情况下用auto会比scroll效果更好一些。